
안녕하세요! 면정입니다.
운이 좋게도 좋은 분들을 만나 현재까지 이어가고 있는 데이터 분석 스터디가 있는데요
이번에 각자의 웹사이트를 이용해서 GA4 프로젝트를 진행하게 되었습니다
과정을 티스토리에 정리해 보겠습니다 😊
#1. 웹사이트(블로그, oopy 등) 간단하게 만들고 GA4, GTM 세팅하기
연결할 웹사이트 정하기
먼저 웹사이트가 있어야 분석을 하죠! 다른 스터디원 분들은 각자의 티스토리 블로그에 연결하셨고 저는 기존에 만들어 놓은 mbti 테스트 사이트가 있어 여기에 연결했습니다.
- 웹사이트 링크 : https://hojakjil-test.netlify.app/?utm_source=tistory&utm_medium=page&utm_campaign=communication
나와 찰떡인 에그타르트 찾기!
나는 어떤 맛일까? 내 안에 숨어있는 에그타르트를 찾아보세요!
hojakjil-test.netlify.app
GA4 세팅하기
이제 GA4 세팅하기로 넘어가봅시다.
저는 데이터리안 블로그 글을 참고했습니다. 매우 자세하게 설명되어 있으니 따라 하기 어렵지 않으실 거예요.
GA4 연결하기 시리즈
웹사이트에 GA4 연결하기 (2) GA 계정 만들기
GA 계정을 만들어봅시다.
datarian.io
세팅 순서는 아래와 같습니다.
1) GA4 계정 만들기
2) GTM 계정 만들고 웹사이트에 설치하기
3) GTM에 Google 태그 만들기
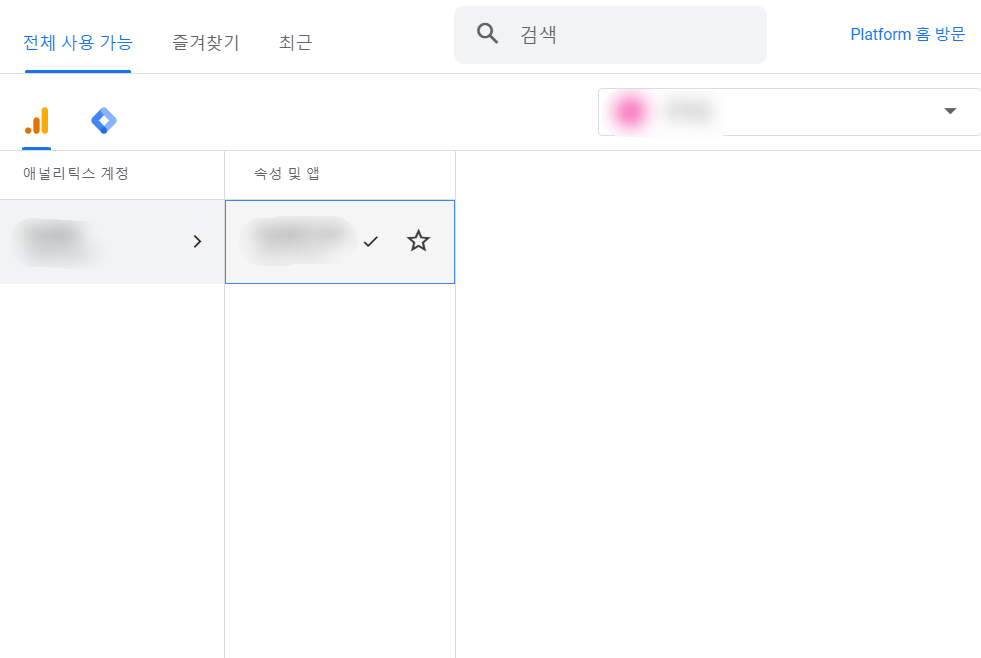
1️⃣ GA4 계정 만들기

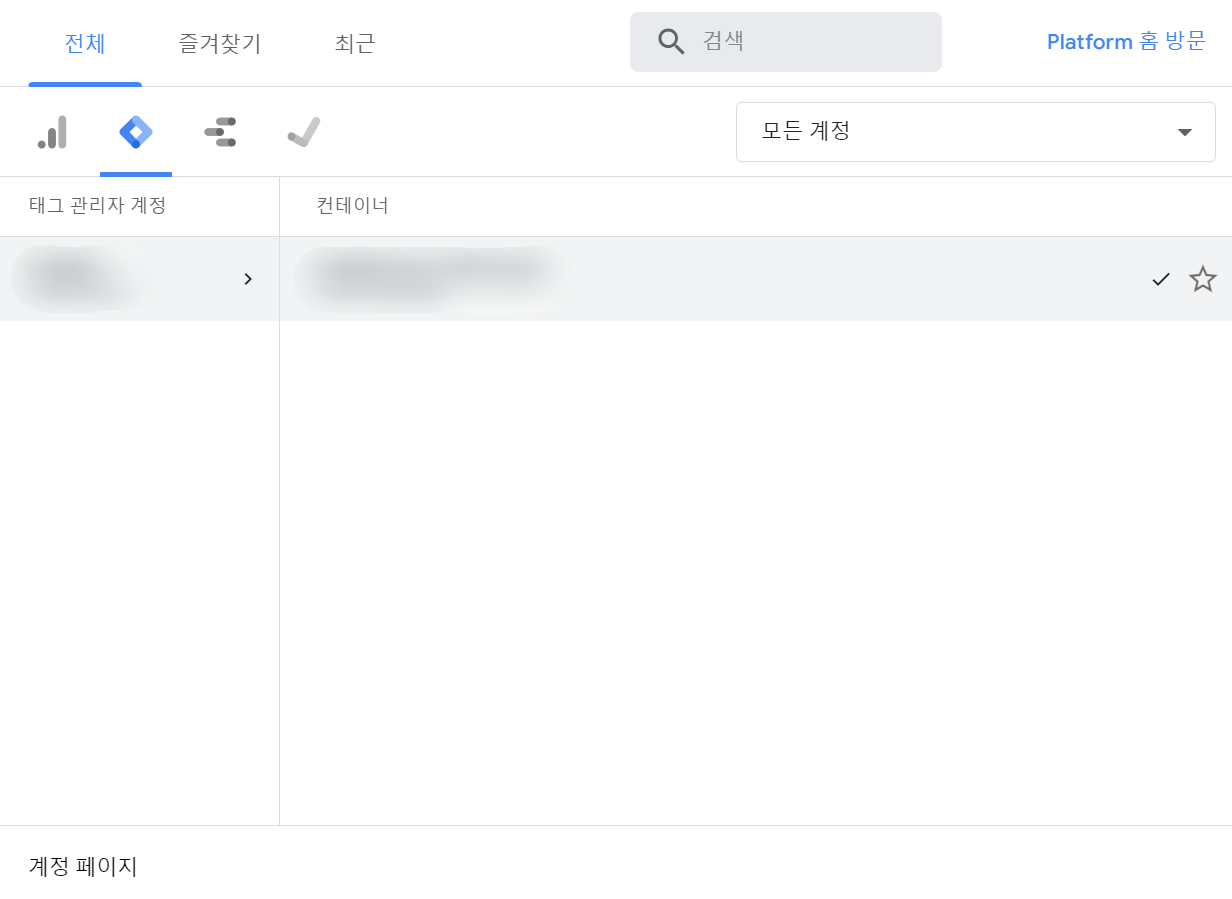
2️⃣ GTM 계정 만들고 웹사이트에 설치하기

Google 태그 관리자 설치
제 웹사이트는 netlify로 만들어서 'Site configuration'에서 코드를 넣을 수 있는데요
뭔가... 코드 인식이 잘 안 되는 거 같아서 직접 html에 붙여 넣었습니다.
- head 태그 삽입 코드
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','측정ID');</script>
<!-- End Google Tag Manager -->- body 태그 삽입 코드
!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=측정ID"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
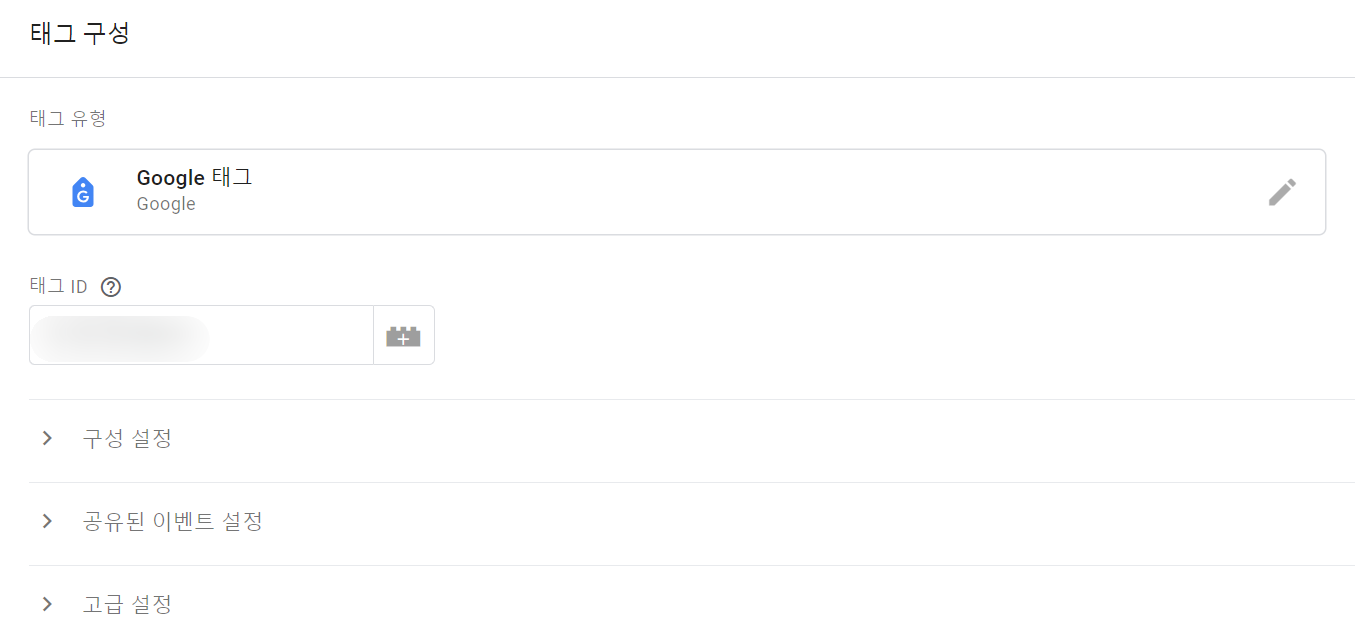
3️⃣ GTM에 Google 태그 만들기

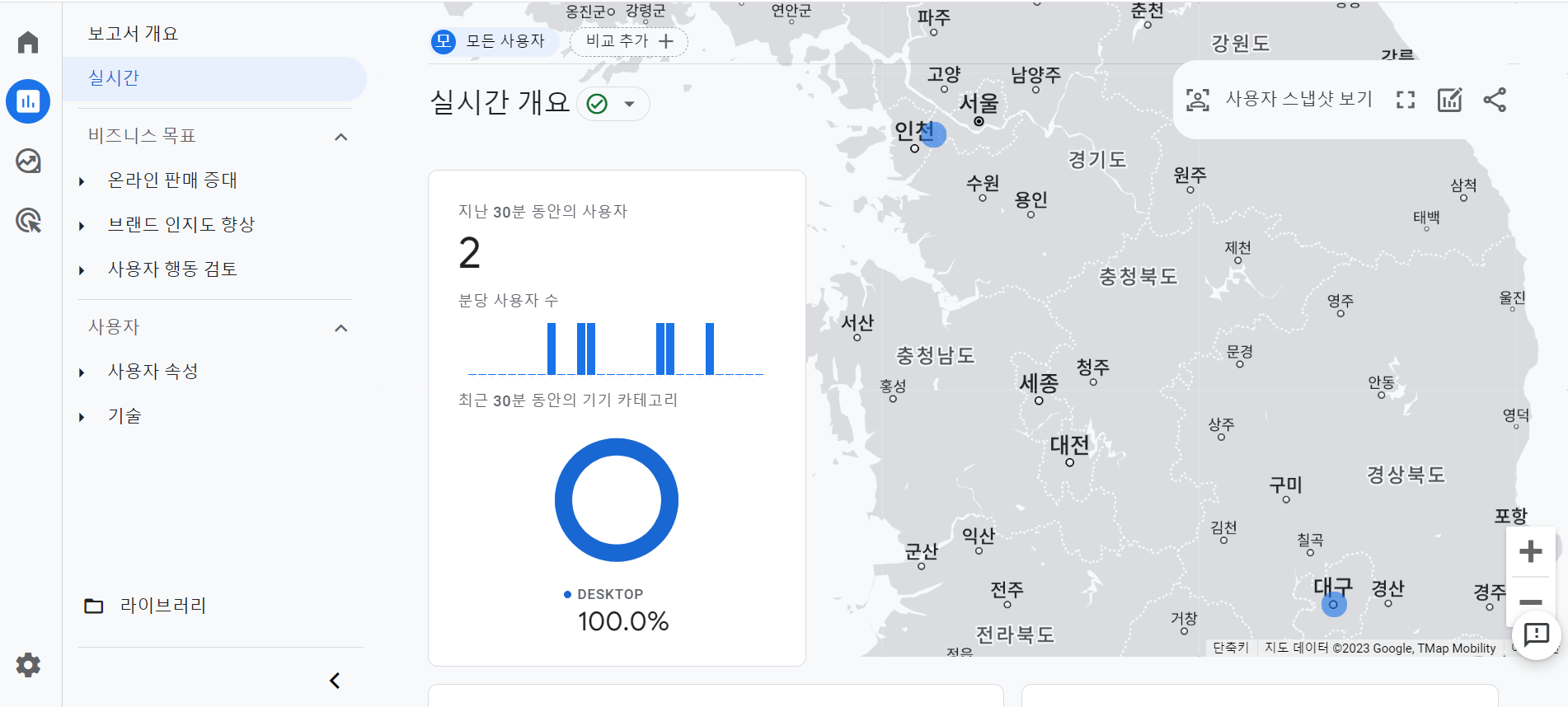
위 과정까지 완료하면 세팅이 완료된 것입니다
코드를 넣고 몇 분 뒤에 실시간보고서를 확인해 보면 사용자 유입을 확인할 수 있습니다 👏 👏 👏

참고
데이터리안 블로그, https://datarian.io/blog/create-new-ga-account-and-ga4-property
